Vue开发环境搭建
1. 安装node环境
打开Node官网点击下载相应的版本,windows下载64位就可以了
官网下载地址: nodejs.cn/download/

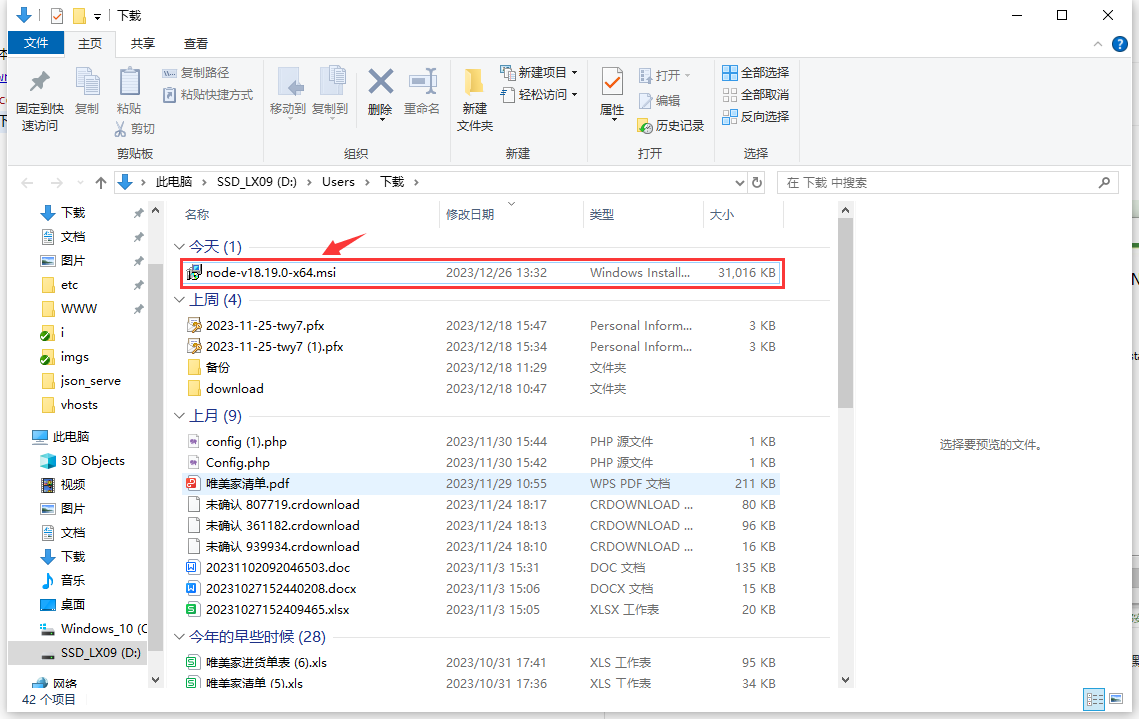
点击下载好的安装包

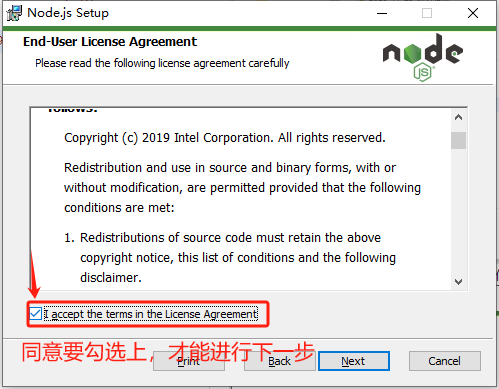
一直Next下一步安装即可,可以更改安装路径,但还是建议默认路径安装。


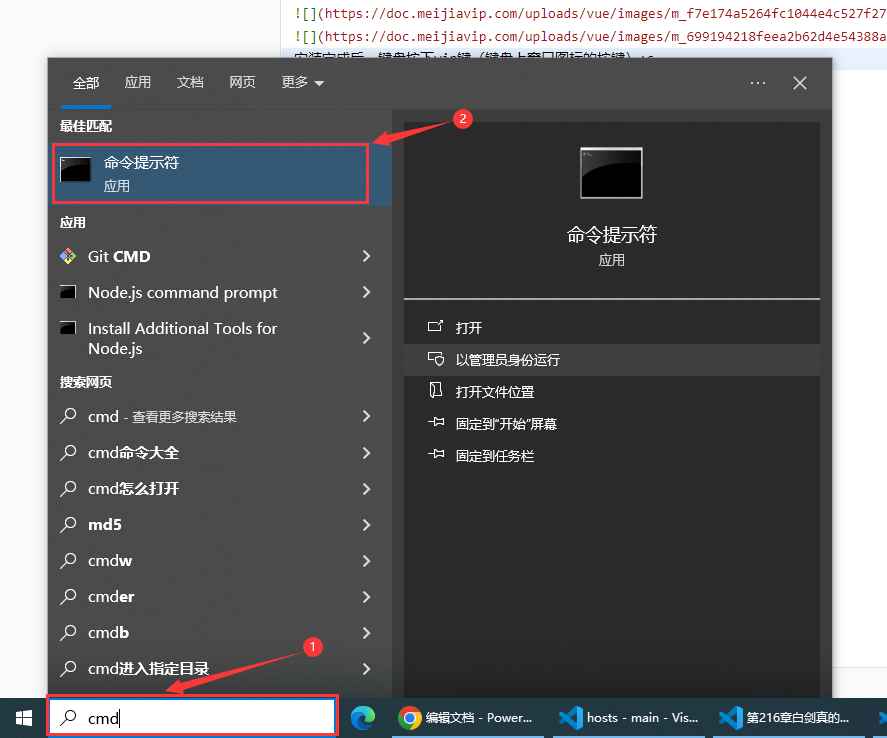
安装完成后,键盘按下win键(键盘上窗口图标的按键)+s,在弹出的搜索框输入cmd,然后打开命令提示符

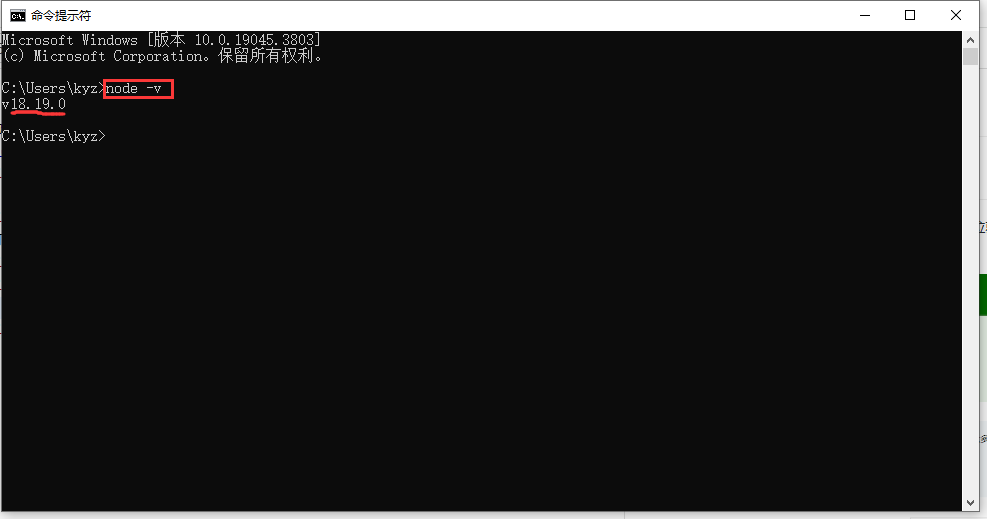
输入node -v,按下Enter键;如果弹出版本号则说明安装成功

2. 安装vue脚手架
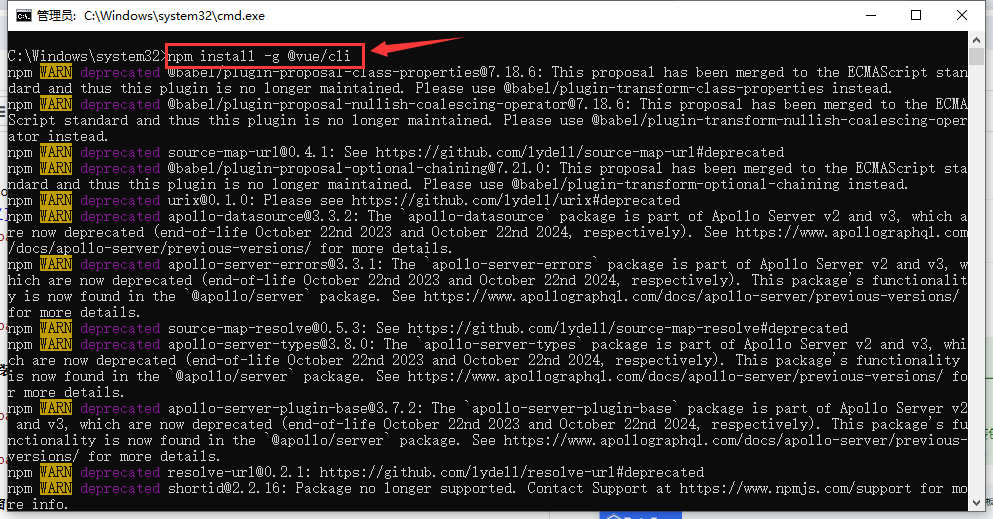
输入npm install -g @vue/cli,按下Enter键
如果下载速度很慢可以切换成国内镜像,输入 npm config set registry https://registry.npm.taobao.org 切换

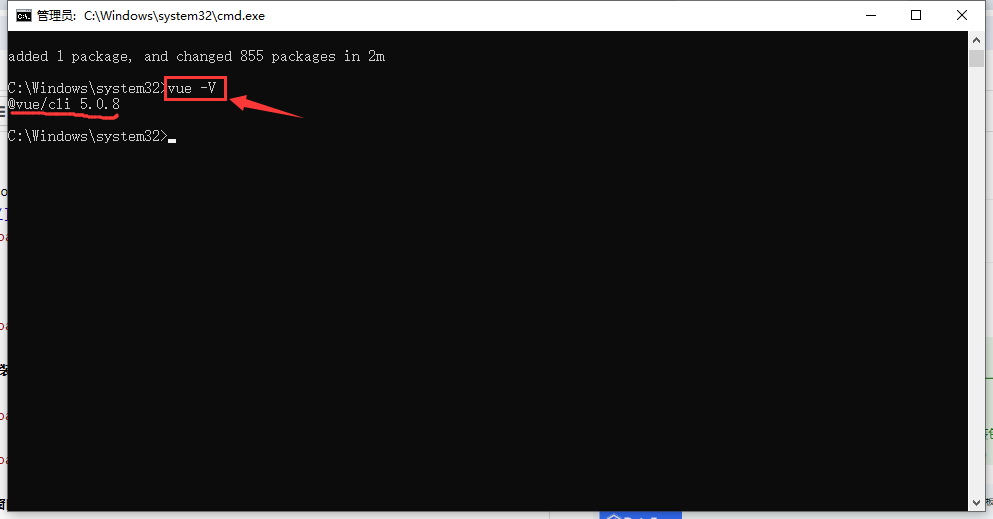
完成后输入vue -V,按下Enter键,如果弹出版本号则说明安装成功

3. 创建一个vue项目
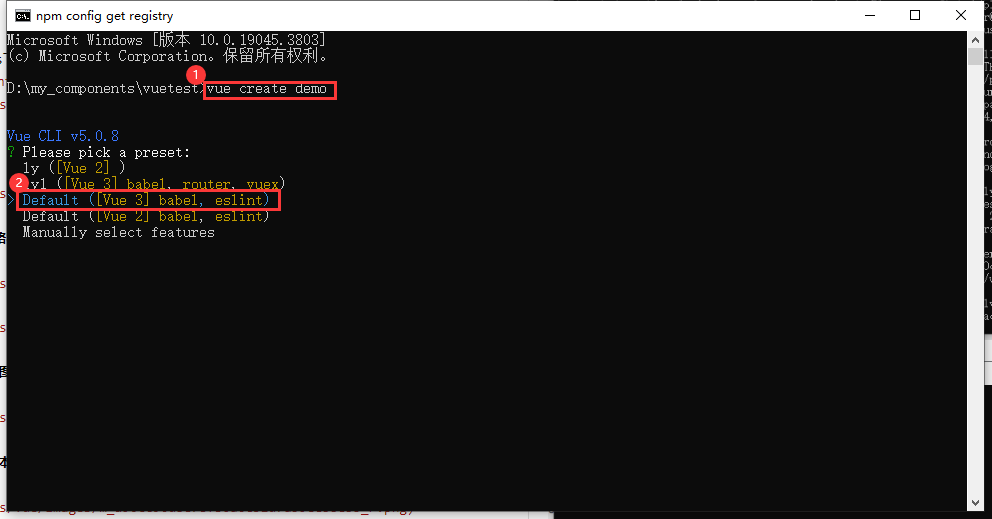
输入vue create demo (demo 是要创建的项目名称),上下键控制选择vue版本,我们选择vue3版本,按下enter

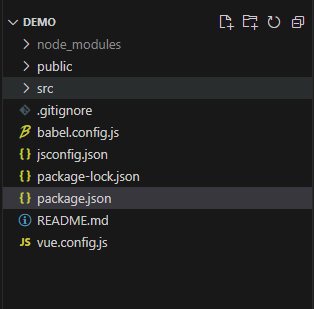
项目创建完的文件目录

- -- node_modules # 安装的库依赖
- -- public # 相当于vue-cli2中的static,打包后原封不动的放在dist中
- -- src # 源代码
- -- .browserslistrc # 配置浏览器相关的东西
- -- .gitignore # 配置git相关的东西,可以配置忽略一些文件
- -- .babel.config.js # 配置 babel
- -- package.json
- -- package-lock.json # 显示的真实的安装版本(package.json中可能有~或者 ^ 后面加版本号,因此可能 会安装不同版本的依赖)
- -- readme.md # markdown 文档
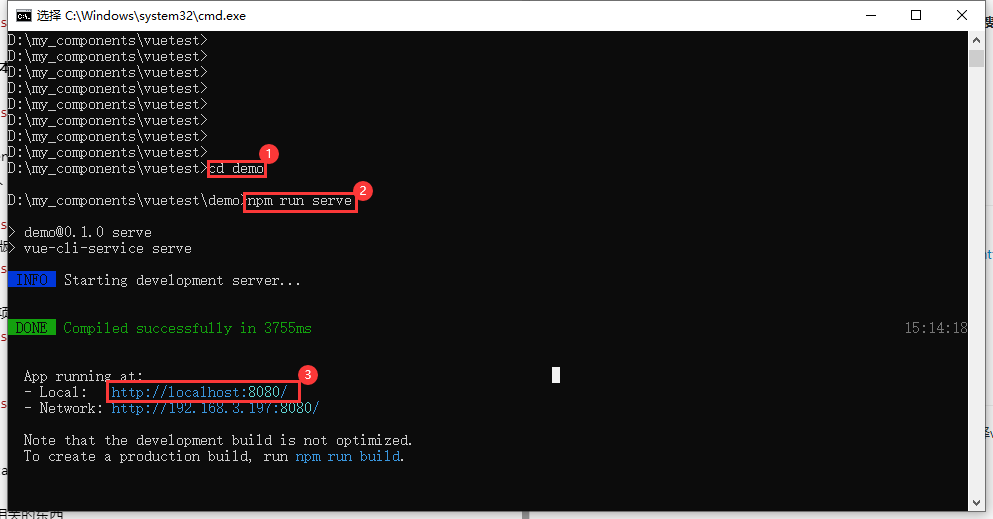
1.输入 cd demo(自己的项目名称) 切换到自己的项目目录
2.输入 npm run serve 启动项目
3.复制网址到浏览器打开

看到这个页面就成功了

4.运行一个vue项目
我们拿到一个vue项目的压缩包先将他解压出来

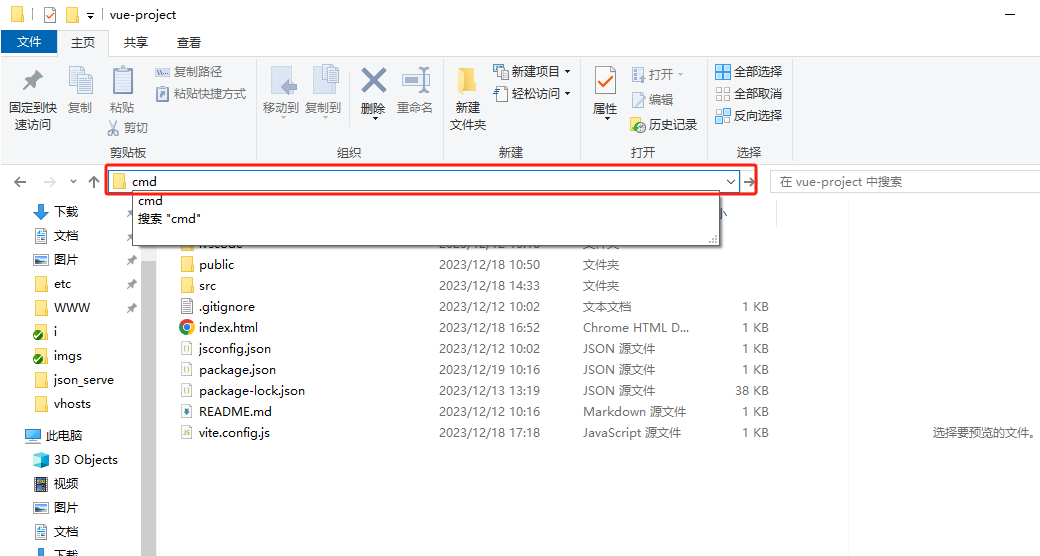
点进解压出来的vue项目文件夹

进入项目文件夹后在地址栏输入cmd,按下Enter,会打开命令提示符

输入npm i 安装项目依赖

完成后输入npm run serve 或者npm run dev 启动项目

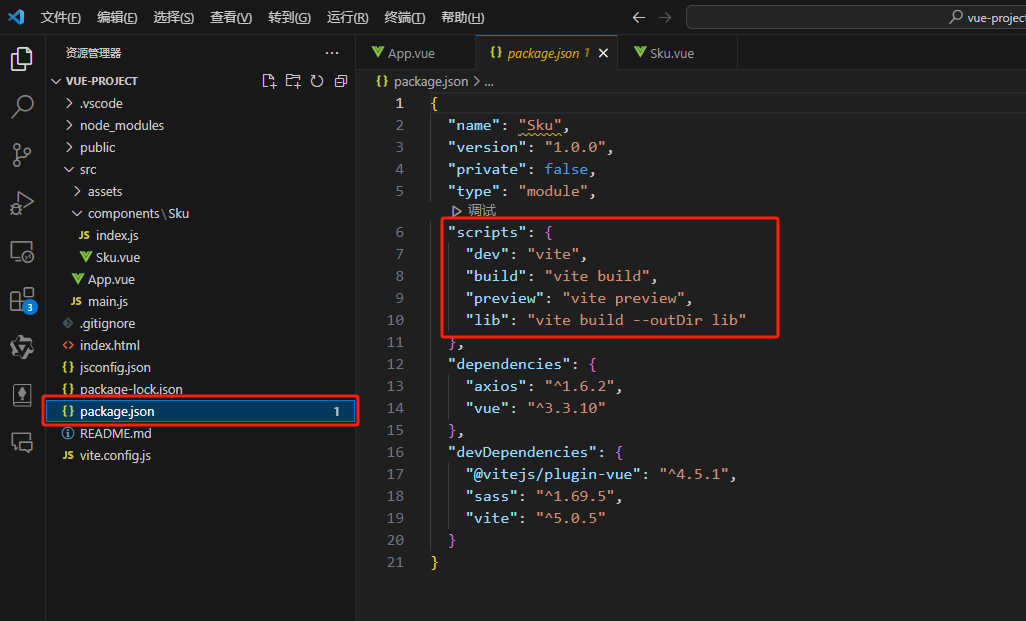
(具体是哪个命令启动要看package.json里面配置的什么命令,一般是上面两个)

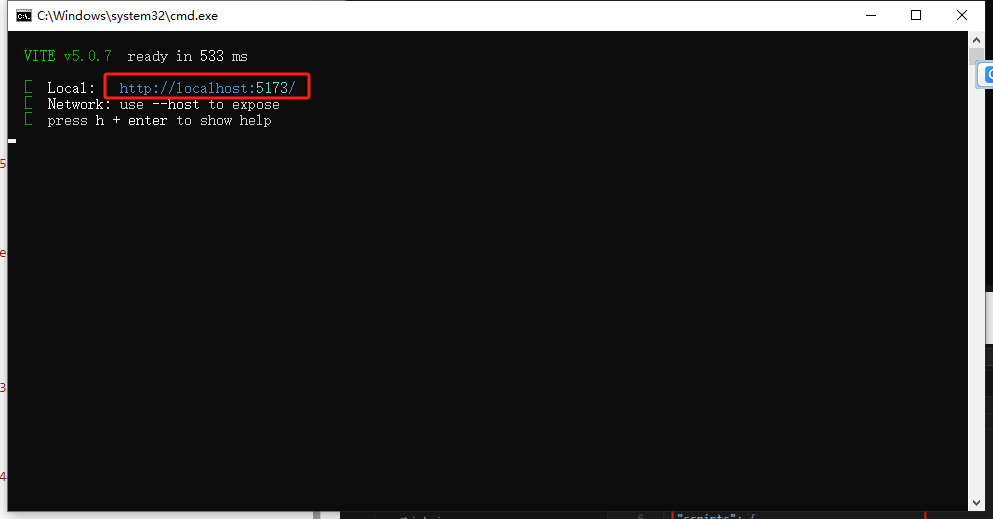
项目启动成功,复制网址到浏览器打开就可以看到项目页面了


文档更新时间: 2023-12-27 10:53 作者:gtc